Bootstrap is one of many CSS frameworks along with Simple Grid, Pure.css, and Foundation. Bootstrap is the most popular CSS framework, and its most useful feature is its grid system.
Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. It’s built with flexbox and is fully responsive.
How To Install Bootstrap
There are two ways to install Bootstrap.
1. To quickly add Bootstrap to your project, insert the stylesheet and JS links. Put the stylesheet <link> into the <head> tag before all other stylesheets to load Bootstrap CSS and after the two required <meta> tags.
Place the <script>s right before the closing </body> tag. jQuery must come first, then Popper.js, and then Bootstrap JS plugins.
2. To drop chosen Bootstrap files into your project, you can download files with compiled code. Follow the link, download files and choose three of them that will be used for Bootstrap grid system: bootstrap.min.css, bootstrap-grid.min.css, and bootstrap.bundle.min.js.
Put the stylesheet <link> into the <head> tag before all other stylesheets to load Bootstrap CSS and after the two required <meta> tags. Indicate the path to the Bootstrap CSS files in your project:
After that, place the <script>s right before the closing </body> tag. jQuery must come first, then Popper.js, and then Bootstrap JS plugins.
Bootstrap Grid Container
In Bootstrap grid system, all columns and rows should be placed inside the parent .container element. Use .container for a fixed (pixel) width or .container-fluid for full width (width: 100%) across all viewport and device sizes.
Rows and Columns
Bootstrap grid system includes columns (.col elements) that contain the content and rows (.row elements) that are used to create horizontal groups of columns.
Columns should be nested inside rows. You can use a maximum of 12 columns per one row. Only columns may be immediate children of rows. And content should be placed inside columns.
Column classes indicate the number of columns you’d like to use out of the possible 12 per row. So, if you want 3 equal-width columns across, you can use .col-4.
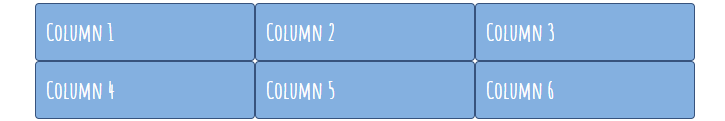
This code creates 3 columns each having the width of 4 grid columns out of 12:
Columns have horizontal padding to create the gutters between individual columns. This padding is counteracted on the rows with negative margins. You can remove the padding from columns and margin from rows with .no-gutters class on the .row element.
You can create equal-width columns that span multiple rows by inserting an element with the .w-100 class where you want the columns to break to a new line.

You can also force the next columns to break to a new line at md breakpoint and up by adding .d-none and .d-*-block classes which mean display: none; and display: block;, respectively. For example, if you want rows to appear on medium devices and up, add .d-md-block:
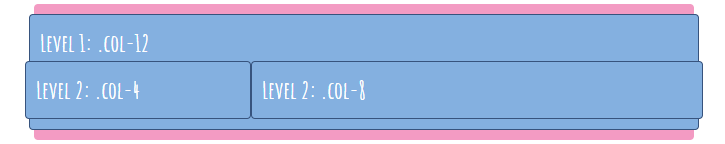
You can nest rows with columns inside a parent column. For example:

Column Width
Column widths are set in percentages, so they’re always fluid and sized relative to their parent .row element. Columns with no width specified will automatically have equal width. For instance, three .col-4 elements inside one container will each automatically be 33.33% wide.
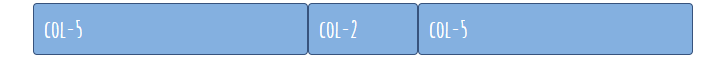
You can specify the width of individual columns making them more narrow or wider than the rest. For example, the first and the third columns (.col-5) will have the width of 5/12 grid columns and the second one will have the width of 2/12 grid columns:

You can also use col-{breakpoint}-auto classes to size columns based on the width of their content. For example:

Responsive Grid
Bootstrap uses pxs for grid breakpoints and container widths because the viewport width in pixels doesn’t change with the font size.
To make the grid responsive, there are five grid breakpoints, one for each responsive breakpoint:
- extra small (.col-): is used for all breakpoints
- small (.col-sm-): the maximum container width is 540px
- medium (.col-md-): the maximum container width is 720px
- large (.col-lg-): the maximum container width is 960px
- extra large (.col-xl-): the maximum container width is 1140px
Grid breakpoints are based on minimum width media queries. They apply to that one breakpoint and all those above it. For example, .col-sm-4 applies to small, medium, large, and extra-large devices, but not the first extra small breakpoint.
For instance, this code will create three columns (4/12 grid columns each) that will transform into one column (12/12 grid columns each) and three rows in extra small devices:
Horizontal Alignment
To align columns horizontally, add the following classes to the parent .row element:
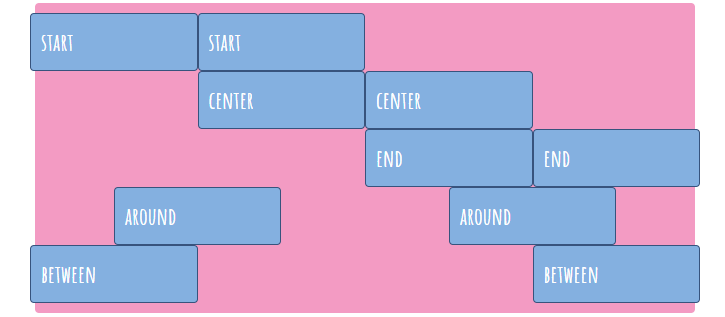
- .justify-content-start: to pack columns toward the container’s left side
- .justify-content-center: to place columns in the center
- .justify-content-end: to pack columns toward the container’s right side
- .justify-content-around: to evenly distribute columns in the line with equal space on both sides of the columns
- .justify-content-between: to distribute columns so that the spacing between any two of them is equal

You can also use margin utilities like .mr-auto to force sibling columns away from one another (to create an auto-margin to the right) or .ml-auto to push two items to the right (to create an auto-margin to the left). These classes are responsive: for example, you can apply them for middle-sized devices by using .ml-md-auto.


Vertical Alignment
To align columns vertically, apply the following classes to the parent .row element:
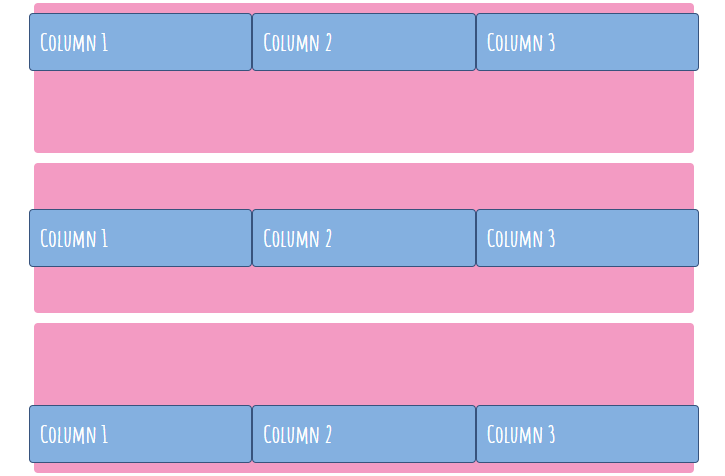
- .align-items-start: to place columns in the top part of the container
- .align-items-center: to place columns in the middle of the container
- .align-items-end: to place columns in the bottom part of the container
To align columns vertically, you should define the rows as full-height rows by adding the .h-100 class to them. If the parent of the element you’re trying to align vertically has no defined height, none of the vertical alignment solutions will work.

You can also align individual columns by applying the following classes to those individual columns:
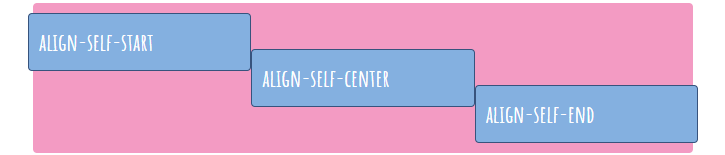
- .align-self-start: to place a column in the top part of the container
- .align-self-center: to place a column in the middle of the container
- .align-self-end: to place a column in the bottom part of the container

Reordering Columns
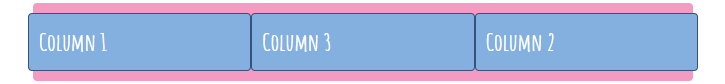
Use .order-* classes to change the visual order of columns. The .order-12 class will shift the content to the end, and .order-1 will shift it to the beginning, but after the unordered content that comes first. These classes are responsive, so you can set the order by breakpoint (e.g., .order-1.order-md-2).

There are also responsive .order-first and .order-last classes that shift an element to the first and the last places, respectively.