Border-Radius Property
The border-radius property is an important concept to understand before styling any CSS figures. It allows rounding corners of HTML elements. The curve for each angle is determined by one or two radii defining its shape — a circle or an ellipse. The radius extends to the entire background, even if the element has no borders.
The border-radius property allows rounding all corners of HTML elements at the same time. If you set two values for the border-radius property, the first value will round the upper left and lower right corners, and the second one will round the upper right and lower left corners. You can use px, em, % or other units to set values.
By using the border-top-left-radius, border-top-right-radius, border-bottom-left-radius, and border-bottom-right-radius properties, you can round each corner in its own way.
The values separated by the slash (/) symbol define the horizontal and vertical radii.
Below are some examples of shapes with different border radii.

There are online instruments to play with different border radii: link 1, link 2.
Read also our article about CSS buttons.
Circle
A circle is the simplest CSS shape. Apply the border-radius: 50%; property to an element with identical width and height, and you’ll get a circle.

The border-top-left-radius, border-top-right-radius, border-bottom-left-radius or border-bottom-right-radius property with the value 100% will make a quarter-circle.
Ovals/Ellipses
Ovals are made in the same way as circles. The only difference is that ovals’ width should be different from its height.

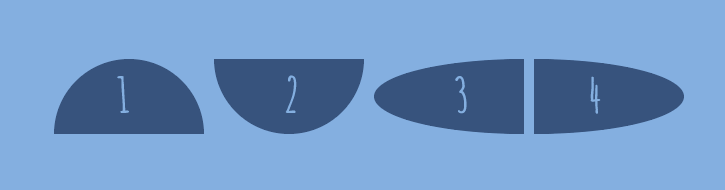
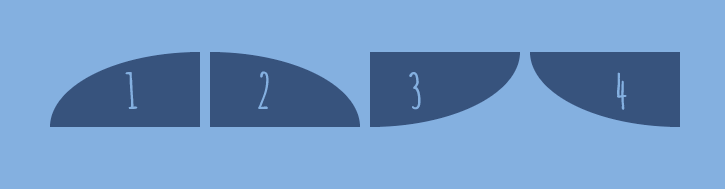
Half-Ellipses
To make half-ellipses, use sets of values separated by the slash (/) symbol to define the horizontal and vertical radii. If you put 50% before the slash symbol, you will get a vertical half-ellipse. And if you put 50% after the slash symbol, you’ll get a horizontal half-ellipse. Combinations of 0 and 100% values define the direction of your half-ellipse. See the examples below.

Quarter-Ellipses
To make quarter-ellipses, use combinations of 0 and 100% values.

And here is how you make a cone:

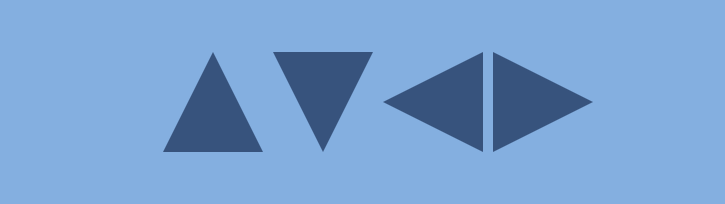
Triangles
CSS triangles are useful to create arrows, for example, in a select element or inside buttons.
To make a triangle, create a box with zero width and height.
The actual width and height of the arrow are determined by the width of the border. In an up arrow, for example, the bottom border is colored while the left and right are transparent, which forms the triangle.

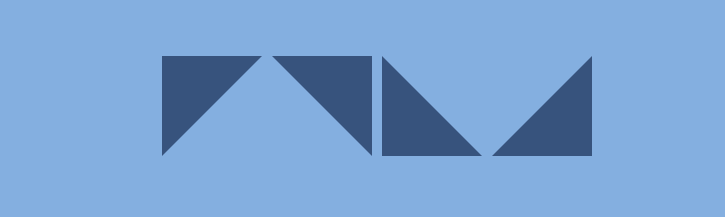
To make a right triangle (a right-angled triangle), make the top or bottom colored and leave the right or left border transparent.

Arrows
To create a simple arrow without a tail, make a box with a width and height, border, as well as zero left and top borders.
To make an up arrow, add the transform: rotate(225deg); property, and to make a down arrow, add the transform: rotate(45deg); property to rotate the arrow to 225 and 45 degrees respectively.

You can also make a curved arrow with a tail:

And below is an example of how to create an arrow-pointer:

Squares and Rectangles
To make a square, create a box with identical width and height properties. For a rectangle, make the width larger than its height. It’s quite simple.
Parallelograms
To make a parallelogram, create a rectangle and add the transform: skew(20deg); property. You can choose other degrees to make the parallelogram more or less pronounced.

To make a parallelogram-shaped button with a text inside, use a pseudoelement.

→ Learn how to create buttons in the article “Buttons”.
Diamonds

Trapezoids

The width property defines the width of the trapezoid, and the border-bottom property defines its height. The border-left and border-right properties are useful to determine the trapezoid’s angles.
→ Learn how to make trapezoid-shaped tabs in the article “CSS Tabs”.
Pentagon
A pentagon is a five-sided polygon.

Hexagon
A hexagon is a six-sided polygon.

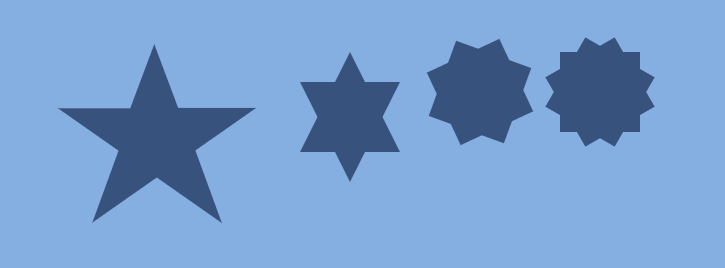
Stars

A five-pointed star:
A six-pointed star:
An eight-pointed star:
A twelve-pointed star:
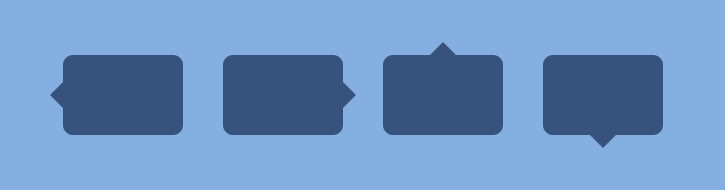
Comic Bubbles

You can play with different bubble shapes using Lea Verou’s Bubbly instrument.
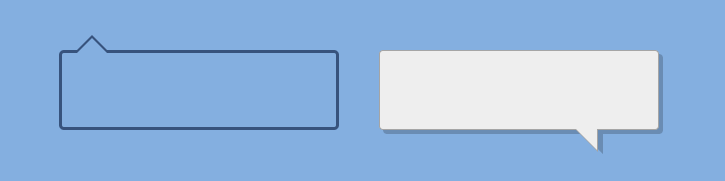
Comic Bubbles with Borders

To make a bubble with a shadow, add an additional div element for the arrow.
See more examples of CSS borders.
Other Shapes
Brackets

Cross

Egg

Flag

Heart

Infinity Symbol

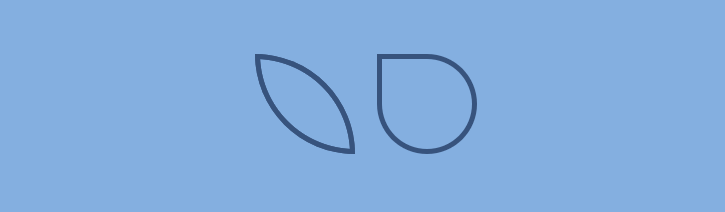
Leaves

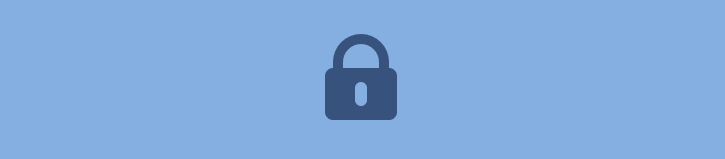
Lock

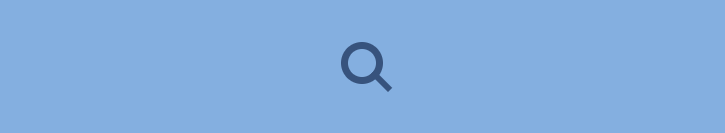
Magnifying Glass

Pac-Man

This article is inspired by CSS-Tricks articles as well as by many other sources.
